Cómo aumentar la Seguridad de nuestro WordPress con las Cabeceras HTTP

Estas Cabeceras HTTP tienen como objetivo blindar a nuestro WordPress (Puedes leer mi artículo sobre: Qué es WordPress) de ciertos ataques que se realizan a diario por todo el mundo, y, sin embargo, no es algo que se implemente regularmente.
Según un estudio reciente (https://www.1and1.es/digitalguide/hosting/cms/cms-en-comparativa-los-gestores-de-contenido-mas-usados/), en la actualidad hay unas 18 millones de instalaciones de WordPress, se dice que el 25% de las webs están construidas con este CMS, y los usuarios maliciosos lo saben.
Para proteger nuestro WordPress tenemos plugins de seguridad que no pueden faltarnos, entre los que destacan Wordfence y All In One WP Security & Firewall, indispensables para protegernos y aumentar nuestra Seguridad en WordPress, pero estos plugins no protegen de ataques como XSS, CSRF, clickjacking…
Una web 100% segura es un mito inalcanzable, pero sí podemos protegernos de los ataques más comunes y que se realizan a diario, aunque no nos demos cuenta.
Escanear nuestra web
Lo primero que debemos hacer es un escaneo de nuestra web, para ello visitaremos la página https://securityheaders.io/ y obtendremos unos resultados e información de cómo solucionar los problemas.

Las cabeceras HTTP que analiza esta web son:
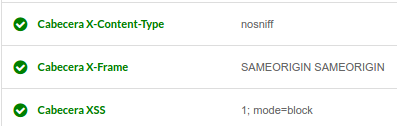
– X-Frame-Options: Nos protege contra ataques clickjacking y prevenir que la página pueda ser abierta en un iframe.
– X-Content-Type-Options: Evita que se carguen archivos .js o .css con un MIME-Type diferente.
– X-XSS-Protection: Evita los ataques XSS.
– Strict-Transport-Security: Para comunicar al servidor que sólo reciba comunicaciones a través de HTTPS.
– Referrer-Policy: Nos ayudan a reducir el rastreo de las páginas web.
– Content-Security-Policy: Para evitar la inyección de código malicioso en nuestra web.
– Public-Key-Pins: Para evitar la suplantación de certificados SSL.
Podéis encontrar más información sobre estas cabeceras en Desarrollowp.
Cómo implementamos las Cabeceras HTTP en WordPress
Hay varias formas de implementarlas, pero os mostraré la que para mí es más fácil: añadirlas al archivo .htaccess (con el punto al principio) de la raíz de nuestra web. Depende del Hosting o servidor donde tengas alojada la web, tendréis que bajaros este archivo vía FTP o modificarlo directamente en el servidor y añadir las siguientes líneas:
<IfModule mod_headers.c> Header always append X-Frame-Options SAMEORIGIN Header set X-Content-Type-Options nosniff Header set X-XSS-Protection "1; mode=block" Header set Strict-Transport-Security "max-age=10886400; includeSubDomains; preload" Header set Referrer-Policy: no-referrer-when-downgrade #Header set Content-Security-Policy "default-src 'self'" (Esta dependerá de la configuración de cada web, mejor leer este artículo: https://scotthelme.co.uk/content-security-policy-an-introduction/ ) </IfModule>
Y para la implementación de Public-Key-Pins hay que seguir el siguiente tutorial: https://scotthelme.co.uk/hpkp-http-public-key-pinning/
Con esto aumentaremos la Seguridad de nuestro WordPress, aunque recuerda que hay mucho más por hacer. En próximos artículos tocaremos más temas de Seguridad, espero que te haya servido, un saludo!!
Seguridad WordPress Cabeceras HTTP – Javier Jiménez, Diseñador Web Fuerteventura
